- July 29, 2023
- Posted by: singhgyanendra
- Category: Blog

Are you ready to take your web development game to the next level in 2023? Look no further! In this blog post, we have curated a list of the top 10 must-have tools that every web developer needs. Whether you are a seasoned pro or just starting out, these cutting-edge resources will empower you to create stunning websites with ease. From powerful code editors and debugging tools to performance optimization software and collaboration platforms, we’ve got it all covered. So buckle up and get ready to revolutionize your workflow as we unveil the essential tools that will make 2023 your most productive year yet!
Introduction
As a web developer, you need to have certain tools in your arsenal in order to be successful. While some of these tools are optional, others are essential. In this blog post, we will discuss the different tools every web developer needs in their toolkit.
Some of the essential tools for web development include a text editor, a web browser, and a debugging tool. A text editor is used for writing and editing code. A web browser is used for testing and previewing your work. A debugging tool helps you find and fix errors in your code.
In addition to these essential tools, there are also a few optional tools that can be helpful for web development. These include a CSS preprocessor, a task runner, and a version control system. A CSS preprocessor can help make your CSS code more organized and concise. A task runner can automate repetitive tasks such as minifying files or compiling Sass files. A version control system lets you track changes to your code and easily revert back to previous versions if needed.
While not required, these optional tools can help make your workflow more efficient and streamlined. So if you’re looking to up your game as a web developer, be sure to check out these different tools!
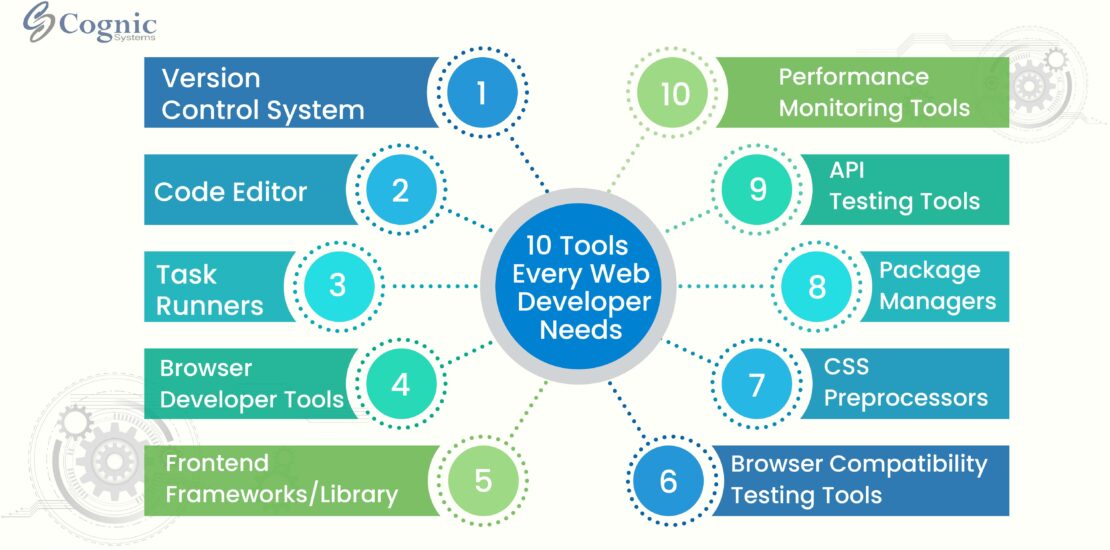
10 Tools Every Web Developer Needs in 2023
2023 is just around the corner and with it comes a new crop of web development tools. Here are some of the best ones that every web developer needs in their toolkit:
1. WebStorm: This powerful IDE from JetBrains is perfect for modern web development. It has features like code completion, on-the-fly error checking, and intelligent code refactoring that will make your life easier.
2. Visual Studio Code: This lightweight code editor from Microsoft has become a favorite among many developers due to its extensibility and ease of use.
3. React Developer Tools: If you’re developing in React, this extension for Chrome or Firefox is a must-have. It lets you inspect the component hierarchy, see props and state changes, and more.
4. Webpack: This module bundler is essential for building complex web applications. It can take your various assets (JavaScript, CSS, images, etc.) and bundle them together into one file that can be loaded by the browser.
5. Babel: This JavaScript transpiler is necessary if you want to use modern JavaScript syntax (ES2015+) in your projects today. It converts new syntax into older syntax that is compatible with most browsers.
– Version Control Systems
There are a few different types of version control systems (VCS) that web developers can use, but the most popular ones are git and Mercurial. Both of these VCSs allow developers to track changes made to their codebase and revert back to previous versions if necessary. They also make it easy for developers to collaborate on projects by allowing them to push and pull changes from a central repository.
There are a few other VCSs that are worth mentioning, such as Bitbucket and Subversion (SVN). However, git and Mercurial are the most widely used among web developers. If you’re just starting out, we recommend using git since it has a more robust feature set and is better supported by various tools.
– Text Editors/IDEs
There are a variety of text editors and IDEs available to web developers, each with its own advantages. Some of the most popular text editors include Sublime Text, Atom, and Visual Studio Code. IDEs such as WebStorm and Visual Studio provide a more complete development environment, with features such as code completion and debugging tools.
Choosing the right editor or IDE is a matter of personal preference. However, it is important to choose one that has good support for the programming languages and frameworks you are using.
– Debugging Tools
There are a variety of tools available to help web developers debug their code. Some of the most popular debugging tools include:
• Firebug – This Firefox extension provides a variety of features for debugging HTML, CSS, and JavaScript code.
• Web Inspector – This Safari extension provides similar functionality to Firebug.
• IE Developer Tools – These tools are built into Internet Explorer and provide a variety of features for debugging HTML, CSS, and JavaScript code.
• Opera Dragonfly – This Opera extension provides a variety of features for debugging HTML, CSS, and JavaScript code.
– Browser Testing Solutions
There are a few different ways to test how your website will look and function in different browsers. Browser testing can be done manually, by using a virtual machine, or by using a cloud-based solution.
Manual Testing: Manual testing is the process of testing your website in different browsers on different devices. This can be time-consuming, but it is the most accurate way to test how your website will look and function in different browsers.
Virtual Machine: A virtual machine is a software program that allows you to install and run multiple operating systems on one computer. This can be useful for testing how your website will look and function in different versions of Windows or macOS.
Cloud-Based Solution: A cloud-based solution is a service that allows you to test your website in different browsers from anywhere in the world. These services are often subscription-based, but they can save you time and money by eliminating the need to purchase and maintain multiple devices for testing purposes.
– Automation Tools
There are a variety of automation tools available to web developers, each with its own advantages and disadvantages. Some of the most popular automation tools are listed below.
1. Apache Ant: Apache Ant is a Java-based build tool that helps automate the process of building and deploying software projects. Ant can be used to build and deploy projects written in a variety of programming languages, including Java, C++, and PHP.
2. Jenkins: Jenkins is a popular open-source continuous integration server that can be used to automate the build and deployment process for software projects. Jenkins can be used with a variety of programming languages and build tools, such as Apache Ant and Maven.
3. Microsoft Team Foundation Server: Microsoft Team Foundation Server (TFS) is a popular commercial continuous integration server from Microsoft. TFS can be used to automate the build and deployment process for .NET-based web applications.
4. Selenium: Selenium is a popular open-source tool for automating web browser testing. Selenium can be used to test web applications written in a variety of programming languages, including Java, PHP, and Python.
– Templating Engines
There are a few different template engines that are popular among web developers, and each has its own benefits. Some of the most popular template engines are Mustache, Handlebars, and Jade.
Mustache is a logic-less templating engine that can be used with a variety of programming languages. Mustache is known for being easy to learn and use.
Handlebars is another popular templating engine that is similar to Mustache in terms of syntax. Handlebars adds a bit more functionality than Mustache, making it slightly more complex. However, Handlebars is still considered to be relatively easy to use.
Jade is a templating engine that is very concise and clean. Jade templates look very similar to HTML, making them easy to read and write. However, Jade does have some unique features that can take some time to get used to.
– Database and Caching Solutions
Every web developer needs a set of tools to get the job done. This can vary depending on the project, but there are some basics that every web developer should have in their toolkit. In this article, we will cover some of the essential tools every web developer needs, including database and caching solutions.
Database and caching solutions are important for any web developer. A database is a way to store data so that it can be accessed quickly and easily. A cache is a way to store data so that it can be accessed more quickly than if it were stored in a database. Both of these solutions can be used to speed up your website or application.
There are many different database and caching solutions available, so it is important to choose the right one for your project. If you are working on a small project, you may not need a full-featured solution like MySQL or MongoDB. Instead, you could use a lightweight solution like SQLite or Redis. However, if you are working on a large project, you will likely need a more powerful solution like MySQL or MongoDB.
No matter what size project you are working on, it is important to choose the right database and caching solution for your needs. The wrong solution can slow down your website or cause errors. The right solution will help you work more efficiently and improve the performance of your website or application.
– Performance and Security Tooling
There are a few key tools that every web developer should have in their toolkit in order to ensure peak performance and security for their website or application. Here are some of the most essential:
1. A Good Web Server: A web server is the foundation of any website or application, and it’s important to choose one that is both fast and secure. We recommend Apache or Nginx for most projects.
2. A Secure Hosting Environment: In order to keep your website or application safe, you’ll need to make sure it’s hosted on a secure server with all the latest security updates. We recommend using a VPS or Dedicated server for maximum security.
3. A Website Security Scanner: This will help you identify any potential security vulnerabilities in your code so you can fix them before they become a problem. We recommend using Symantec’s Site Scanner or Qualys’ SSL Labs site scanner.
4. An Application Performance Monitor: This tool will help you keep an eye on your website or application’s performance, so you can identify and fix any issues that arise. We recommend New Relic’s Application Monitoring service.
5. A Web Application Firewall: This is a critical tool for protecting your website or application from attack, and we recommend using Cloudflare’s Firewall service.
Benefits of Using the Right Web Development Tools
As a web developer, it is important to have the right tools in order to be successful. The right tools can make a big difference in your productivity and efficiency. Here are some of the benefits of using the right web development tools:
1. Increased Productivity
When you have the right tools, you can get your work done faster and more efficiently. This can lead to increased productivity and better results.
2. Improved Quality
With the right tools, you can produce higher quality work. This means that your work will be more effective and professional-looking.
3. Reduced Costs
Using the right web development tools can help you save money. By getting your work done faster and more efficiently, you can avoid paying for unnecessary hours or resources. Additionally, using the best tools can help you avoid mistakes that could end up costing you more money in the long run.
4. Greater flexibility and creativity
The best web development tools offer a lot of flexibility and allow you to be creative in your work. With these tools, you can easily experiment with different ideas and approaches to find what works best for you and your project.
Web Development Tools
As a web developer, there are certain tools that you will need in order to be successful. Below is a list of the most essential tools that every web developer needs:
1. A good text editor: A text editor is a must-have for any web developer. It is the main tool that you will use to write code and create websites. There are many different text editors available, so find one that suits your needs and preferences. Some of the most popular text editors include Sublime Text, Atom, and Visual Studio Code.
2. A development environment: A development environment is where you will test your code before going live with it. It is important to have a development environment set up so that you can catch any errors before your users do. There are many different development environments available, so find one that works well for you. Some popular development environments include MAMP, XAMPP, and WAMP.
3. A version control system: Version control is important for any web developer working on collaborative projects. It allows you to track changes to your code and revert back to previous versions if necessary. The two most popular version control systems are Git and SVN.
4. A website hosting service: In order to make your website accessible to the world, you will need to host it on a server. There are many different website hosting services available, so choose one that meets your needs and budget. Some popular website hosting services include GoDaddy,